- bmcaaexec
- Oct 23, 2018
- 3 min read
Updated: Oct 14, 2019
I've been designing robots. In fact, I've been designing robots (well, their software) for the better half of a decade since becoming a biomedical communicator. “Wait, how’s that related?” you may ask. Well, BMC taught me to be an effective and delightful communicator, and that’s still my job in a nutshell. I make complex technologies and tools more understandable, so that others can join in the conversation and, together, do amazing things.
In the last three years, I’ve worked on making software for collaborative robots (collaborative means that humans can work alongside the robot without any risk to their safety). This software, called Intera 5, lets people program robots to do whatever they want. Mostly, these are manufacturing applications to help with inspecting, picking, and placing parts alongside people in a factory.

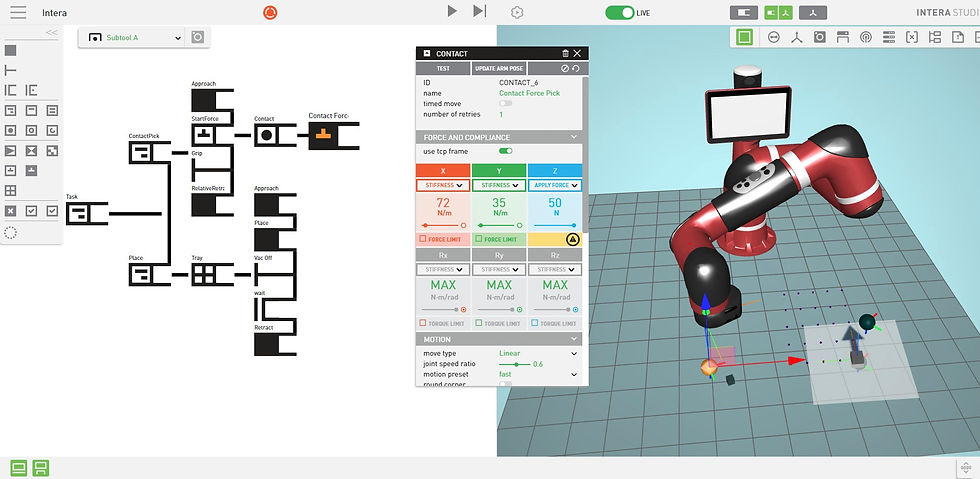
A screenshot of our robot-training software, Intera 5.
Intera is part 3D builder, part visual programming language, and part sensory processor (the robot can ‘see’ with cameras, ‘feel’ with force sensors, and ‘listen’ to signals from devices it’s connected to). Intera allows users to quickly prototype interactions by leveraging the power of behavior trees — a kind of code abstraction spearheaded by some of my coworkers in their past lives at the MIT media lab and video game industry. It combines small modular function blocks into complex logic trees.
While working on Intera, I was a member of the User Experience team — a “Senior UX Designer.” My overarching goal was (to use a metaphor coined by Mitch Resnick at the MIT Media Lab) to give our software ‘low floors’ and ‘high ceilings’. Creating a low floor means beginners can dive in and program a basic task in just ten minutes (it’s easy for novices to learn). On the other end, high ceilings empower more advanced users with additional features like tracking objects with external cameras, communicating with outside devices using signals, and moving in iterative 3-dimensional patterns.
“For a technology to be effective... it should provide easy ways for novices to get started (low floor) but also ways for them to work on increasingly sophisticated projects over time (high ceiling).”
- Mitch Resnick, Director of the Lifelong Kindergarten group at the MIT Media Lab
Whatever my official job title, I’ve been drawing from my suite of BMC skills every day. I have to get my ideas into the brains of the development team fast (so we can root out the bad ones faster), which puts me in constant storytelling mode — in conversation, with wireframes, or through prototypes.
I leverage animation and colour theory a lot, for example designing call-to-action cues and pulsing buttons to guide users through a series of steps. Instructional animations that clarify a tricky human-robot interaction are also helpful. I’ve filled many whiteboards and over 400 pages of sketchbooks with storyboards and flow diagrams. I end up relying heavily on Illustrator for UI design, After Effects for instructional animations or interaction demos, and Maya for 3D animations and visualizations. I constantly gather feedback from colleagues and content experts, research, and try to distill multiple moving parts into the simplest possible presentation. I even commit code (a term for contributing code in the Git software versioning system) — HTML, CSS (and a little React!) — to help shape the front-end software directly.

White-boarding is a quick high-visibility way to gather feedback from colleagues.
Along the way, I’ve also picked up a few new skills and tools. I’ve created some animated SVGs with CSS and/or Lottie, a tool that converts After Effects vector animations into animated SVGs and other web friendly formats. I design and prototype a lot with Axure (for desktop apps) and InVision (for mobile apps). I’ve also leveraged paper prototypes — a super fun way to get UX feedback fast. You just print and cut out buttons and windows, assemble them to create a representative UI, and ‘dynamically’ swap elements in and out while users ‘click’ and ‘scroll’ through the mock app.

Every time I make a wireframe I hear Linda in the back of my mind extolling the virtues of arrows. Also, nothing says “pay close attention” like hot pink annotations.
I think it’s time we have more BMC representation in robotics. We are uniquely trained to think in three dimensions, to empathize with our audience, and to call upon our inner scientist to understand and navigate complex systems. What do you think happens when you combine people, robots, variable lighting, loud sounds, conveyor belts, unexpected interruptions, changing product lines, glare on screens, and fast moving organic and inorganic appendages? Well, we are there to think about these things. As robotics becomes more commonplace in medicine and beyond, our skills will only be more relevant and in demand. We just need to let people know we’re out there!

Written by
Krista Shapton, MScBMC, Ed.M (1T0)
www.kshapton.com
T: @kshapton

Edited by Geoffrey Cheung, MScBMC (1T0)
BMCAA Newsletter Editor
www.glcheung.com
IG: glcheung.art




Comments